lyft-v3
Lyft
Previo al código
-
Realizar un Repositorio en GitHub
-
Subir la estructura de carpetas con el comando
git add .,git commit -m "comentario"ygit push origin master -
Configurar al proyecto con browserify y stylus por medio de comandos, como se muestra el paso a paso:
npm initpress okpara terminar de generar un package.json con la información agregada.npm install --save-dev browserifynpx browserify src/js/app.js -o ./public/bundle.jsnpm install i -D stylusnpm run dev
Este ultimo comando se escribe porque previamente en el archivo package.json ya se había escrito la siguiente relación:
"scripts": {
"bundle": "browserify ./src/js/app.js -o ./public/bundle.js",
"stylus": "stylus ./src/css/main.styl -o ./public/main.css",
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "npm run bundle && npm run stylus"
}
## Links de videos utilizados:
- Estos son los videos de YouTube:
- https://www.youtube.com/watch?v=fLSmUWOYpKw
- https://www.youtube.com/watch?v=V7j8Aqxmbs8
- https://www.youtube.com/watch?v=gZjVSuVBiYs&feature=youtu.be
- Para agregar los videos, se obtuvo por medio del proveedor YouTube al buscar la etiqueta
iframeque se puede obtener dando clic encompartiry después eninsertar.
## Herramientas tecnológicas utilizadas:
* [Node.js](https://nodejs.org/en/), npm
* [jQuery](http://jquery.com/download/)
* [materialize](http://materializecss.com/)
* [Icomoon](https://icomoon.io/)
* [Browserify](http://browserify.org/)
* [Stylus](http://stylus-lang.com/)
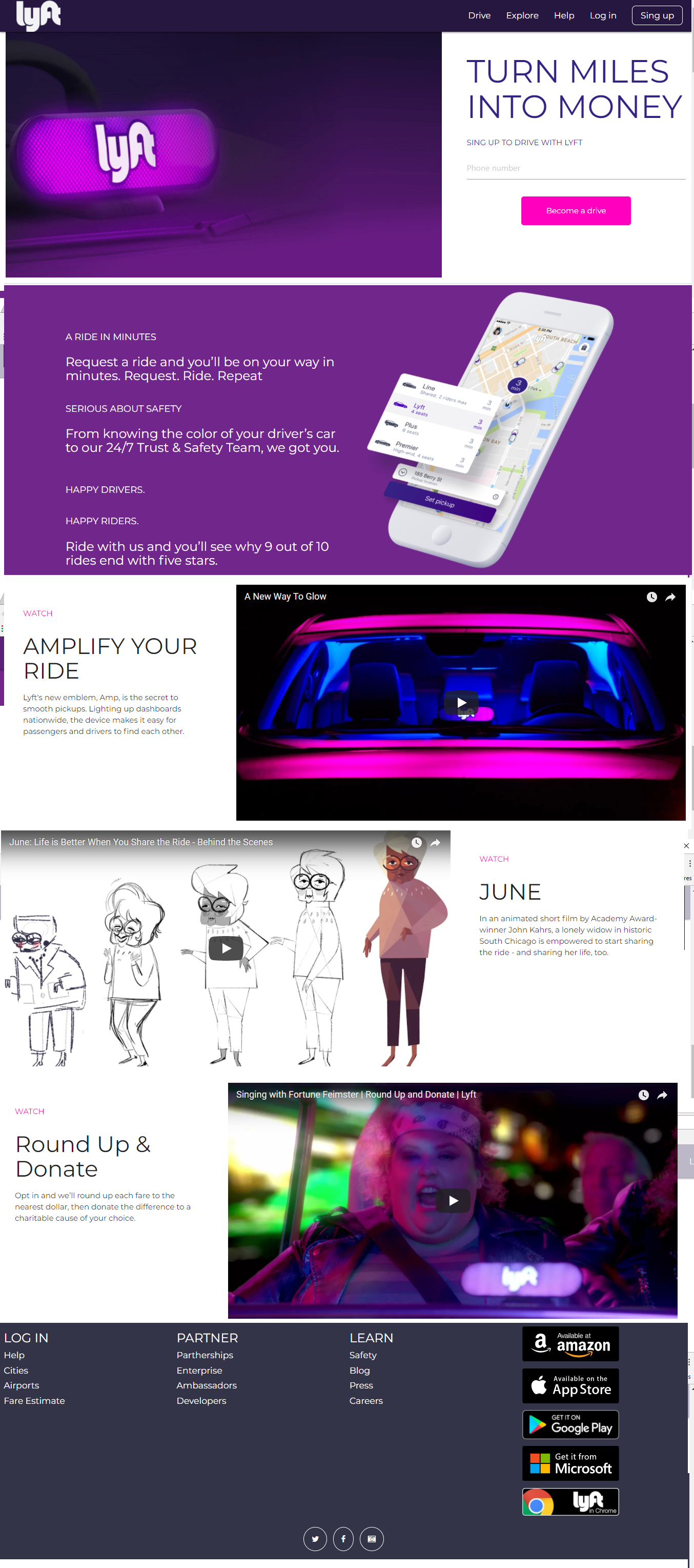
##Estructura de la página.